место 2023
Рейтинг ведущих веб-разработчиков Костромы
ratingruneta.ruКуда движутся диджитал интерфейсы
Мы живём в эпоху технологий. Человек уже давно научился легко и непринужденно общаться с машиной. Настало время удивлять и эпатировать. Кто круче?
Посмотрим на современные интерфейсы. Какие диджитал-приёмы в тренде и за чем будущее?
Авторские иллюстрации
Брендинг, построенный на индивидуальных иллюстрациях, всегда выглядит выигрышно. Авторские картинки погружают пользователя в неповторимый мир бренда. Работают как стопперы. Удерживают внимание и заставляют рассматривать. Airbnb, Dropbox и другие огромные корпорации активно используют авторские отрисовки. Вопреки текстам или стоковым фото такие иллюстрации помогают выделиться среди конкурентов и подтолкнуть к целевому действию.

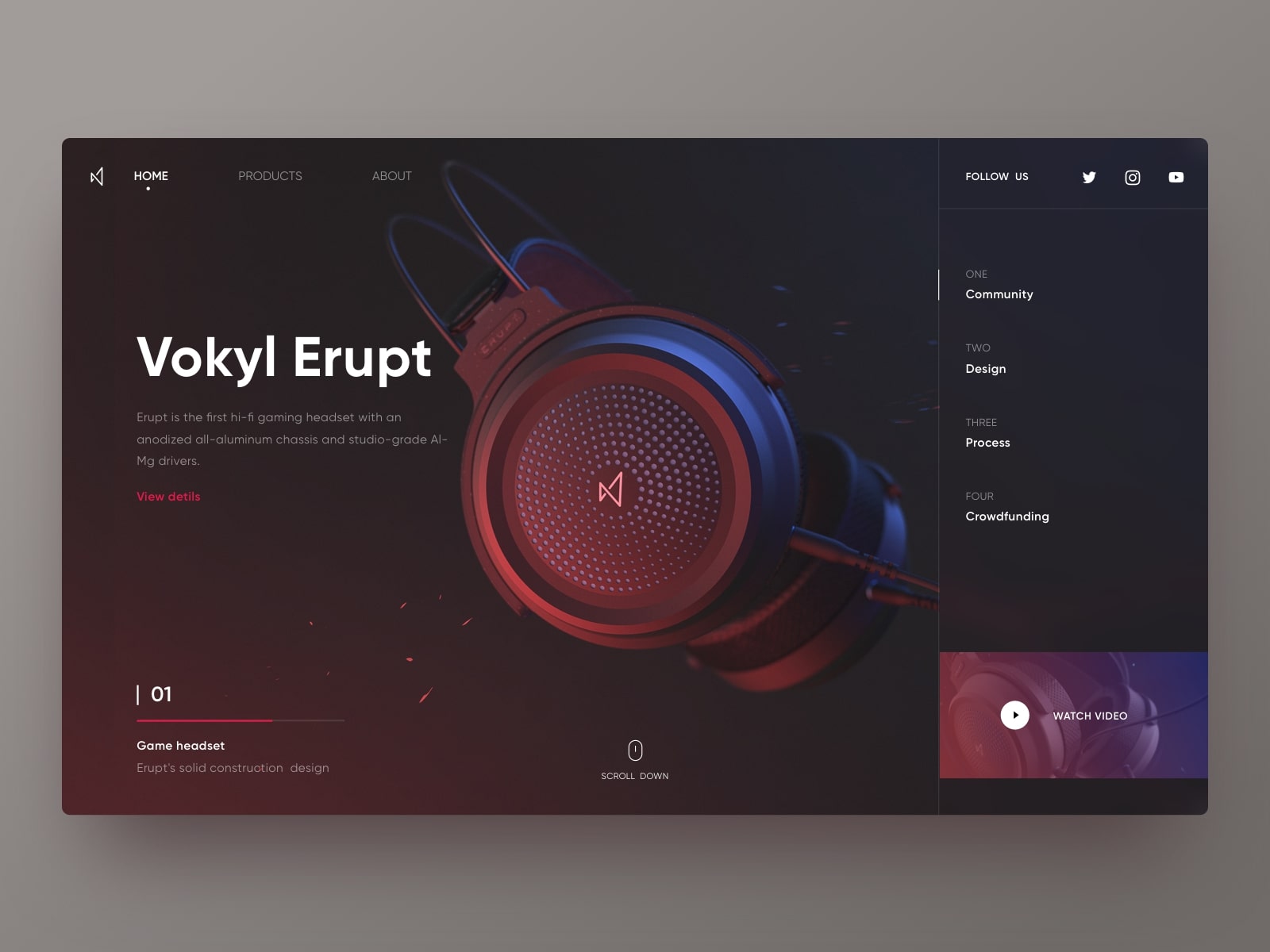
3D
По-прежнему рулит 3D графика. Конечно, она актуальна не для каждого бизнеса, но, если ее использование на сайте обосновано, он будет увлекать и затягивать. 3D-объекты в сочетании с качественной анимацией всегда вызывают восторг пользователя!

Кинетическая типографика
Кинетика значит движение. Кинетические буквы растягиваются и сжимаются, искажаются и меняют перспективу. Своего рода анимация. Этот стиль типографики начал развиваться с приходом моды на брутализм и часто используется в моушен-дизайне. Смотрится стильно и нестандартно. Отличный приём в борьбе за внимание пользователя! Особенно, если речь идет об апгрейде интерфейса сайта-визитки или промоплощадки.

Mobile first
Mobile First – это подход разработки сайта с мобильной версии, а не с десктопа (большого экрана компьютера).
На мобильные телефоны сейчас приходится почти половина времени, которое люди проводят в сети. А если сравнивать цифры с персональными компьютерами - 57% на 43% в пользу телефонов. Данный факт не удивителен ввиду удобности использования и мобильности смартфонов.
По данным итогам продаж 2018 года черной пятницы площадка b-friday.com получила 56% трафика продаж именно со смартфонов.
Исторически сложилось, что веб-дизайнеры всегда начинают разработку дизайна сайтов с экрана большого компьютера для проработки всего функционала сайта. К 2020 году число пользователей со смартфонами будет только увеличиваться, поэтому технология дизайна Mobile first должна сломать принципы дизайнеров. Кстати, сайт Esquire был создан по принципу Mobile First.
Полный переход на эту технологию займет еще несколько лет, но этот метод точно заслуживает внимания.

Голосовые интерфейсы
По прогнозам ComScore уже в 2020 году 50% посещений веб-сайтов будет осуществляться посредством голоса. Это удобно. Минимум усилий со стороны пользователя. Опыт мировых гигантов - Google, Siri, Bixby - показывает, что голосовой поиск становится нормой. В России его используют более 20 миллионов людей. Всё больше компаний озабочены внедрением голосовых интерфейсов. За ними будущее. Представьте, если бы в доме каждого из нас был Джарвис! Жить стало бы намного проще!

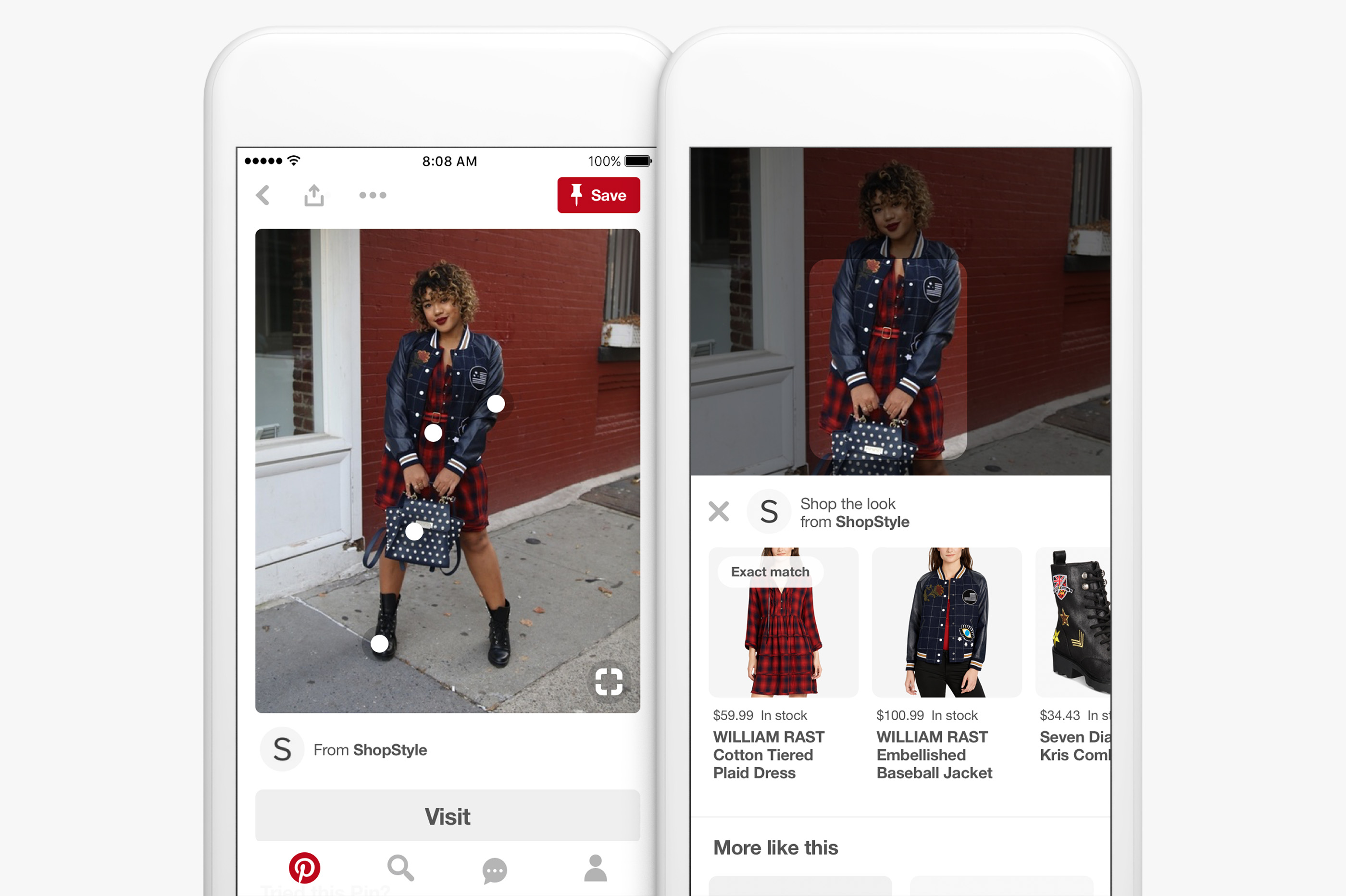
Визуальный поиск
Рост популярности визуального поиска тоже связан с ускорением темпов нашей жизни. Задача сервиса: помочь пользователю найти онлайн то, что заинтересовало его в реальной жизни.
Принцип работы: фотографируете и загружаете объект - сервис находит в своей базе всё, что с этим объектом связано. В зависимости от поисковой задачи. К примеру, в офлайн магазине Вам очень приглянулись итальянские оксфорды и хочется понять, как они будут смотреться с другой одеждой. Что делать? Фотографируете обувь, загружаете в Pinterest и получаете примеры различных образов с такими же или похожими ботинками. Easy!
Впервые визуальный поиск был предложен в 2014 году платформой Amazon. Сейчас его можно встретить на десятках ресурсов: AliExpress, ASOS, Car Story и многих других.

За чем будущее?
Диджитал развивается сумасшедшими темпами. Разработки усложняются, но в применении демонстрируют еще большую простоту и скорость обращения. Лучшие интерфейсы будут предугадывать и детально учитывать наши пожелания, а мы, в свою очередь, многое сможем!